Amazing visual contents are undeniably a must-have for online stores, and those who make great use of them are getting the best results.
Here we will look at the recommended sizes for all types of images in a Shopify store. We will also give you the tools to optimize and resize images quickly. This is your one-stop guide to ensure Shopify images perfectly fit.
Best FREE tools to resize & optimize Shopify images
Nobody likes visiting an online store that takes a lot of time to load and has blurry photos attached.
Thankfully, there are plenty of tips and tools that can help you overcome these issues.
1/ To crop or change an image’s dimensions to fit the recommended sizes, you can use the Shopify image resizer tool, which allows you to resize and compress your Shopify images. Shopify’s tool allows you to upload six photos at one time.
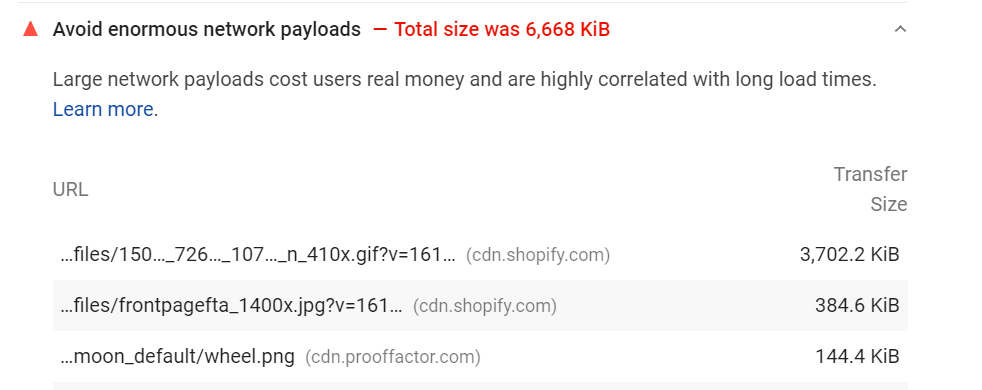
2/ Once you’ve uploaded the images to your store, you should test things out using a pagespeed checking tool such as Google Pagespeed. We have listed out steps to check your Shopify store’s pagespeed. These checking tools will also conveniently point out for you which images should be compressed or resized, so you can immediately get to optimizing.

3/ Once you know which images to optimize, there are online image compressors such as Compress JPEG or TinyPNG that can compress any images further. Oftentimes, they can reduce images’ sizes by 50% with little sacrifice to quality. This is also helpful if you see the ‘exceeds 20 megabytes’ error when uploading to Shopify.
4/ Once done compressing, go back to Shopify and upload the compressed images to replace the uncompressed ones.
Alternatively, install Crush Pics, set to automatically compress, and let the app do the compression as soon as you upload an image to your store.
Learn more:
16 Best Shopify Apps For Clothing Stores
Shopify Collabs: What Is It and How Do You Use It?
10 Creative International Women’s Day Campaign Ideas
12 Best Mother’s Day Marketing Ideas For Your Online Store
All official Shopify image sizes
Shopify product image size: 2048 x 2048 px or 800 x 800px
Keep in mind that the maximum Shopify product image size you can upload on Shopify is 4472 x 4472 pixels with a file size of 20 MB.
However, most of the time, this is overkill. You won’t need such big images for your store, and they can slow down your loading speed.
Instead, Shopify recommends using 2048 x 2048 pixels for square product photos. You can use the JPG or PNG format to have a great balance between high quality and fast site loading speed.
All and all, product images shouldn’t be smaller than 800 x 800 pixels. If not, functions like zooming in might not work very well.

Shopify collection image size: 2048 x 2048 px
When it comes to Shopify collection images, they can be any size up to 4472 x 4472 px, or 20 megapixels, but there isn’t a specific size that you must use.
Shopify typically suggests keeping your images around 2048 x 2048 px for high-resolution square images.
What’s more important for collection images beyond the size is that their dimensions should be consistent with each other. In other words, their height-to-width ratios must be always the same. Otherwise, they would mess up the interface of your collection page.
If you would like more information about image best practices, you should follow this help guide here.
Shopify slideshow image size: 1200 to 2000px width, 400 to 600px height
The recommended Shopify slideshow image size is 1200px to 2000px width, and 400px to 600px height.
When switching to a mobile/small screen view, there is some resizing and cropping done. So if you are setting up Shopify slideshow images, make them middle aligned!
This makes things look better, as it will be the top/bottom and left/right that will get cropped out instead of the part in the middle.
Shopify header image size: Height no more than 120 px
In some cases, you might want to add images into the header block. It could be a secondary logo or promotion for upcoming event.
The maximum height of the header block in Shopify themes is 250 pixels. But we recommend using images with height of no more than 120 pixels.
Shopify banner size: 1200 x 400 to 600 pixels
When choosing a Shopify banner size, you will need to take your specific theme’s guidelines into account.
For example, with the Brooklyn theme, you can use 1200×800 px images.
Shopify logo size: 450 x 250px
The max Shopify logo size is 450 x 250px. The reason is because the sidebar has a width of 250px.
Your logo does not need to be exactly 450 pixels wide by 205 pixels high but it is important to not exceed that.
Summary
Choosing images is not so easy as it seems to be, because visuals are always integral and vital. So here are some quick tips to make sure your Shopify images work well.
- Compress all of the images: Don’t use the original image sizes and dimensions, what you need is to choose the careful compressing images to make your customer’s shopping experience more pleasant.
- Check the guideline of your theme. See the guidelines on which Shopify image sizes and formats work best for your theme to make sure you are on the right track.
- Remember the ideal Shopify image sizes. Then if you bring in professional photographers for your products you can let them know beforehand what you need. It’ll save you a bunch of time!
- Check how your images look on mobile every time you add an image. This is a very important step. Usually, square images work best.

7 replies on “The Complete Guide to Optimizing Shopify Image Sizes 2022”
Hi!,
why many of my products images come blurry even the size are what requires?
Can’t se to be able to fix this issue
Thank You
Raul
I’m extremely appreciative for help Shopify Size About. I will lifetime support you.
Hi. You can use the free online tool to resize images https://freetools.site/image-editors/resize
Thanks this is a great reference for Shopify websites 🙂
Thanks
Really love your efforts to explain in a easiest way …. good job
When it comes to color settings, what is the go to, to ensure the color image color is the same on all devices?