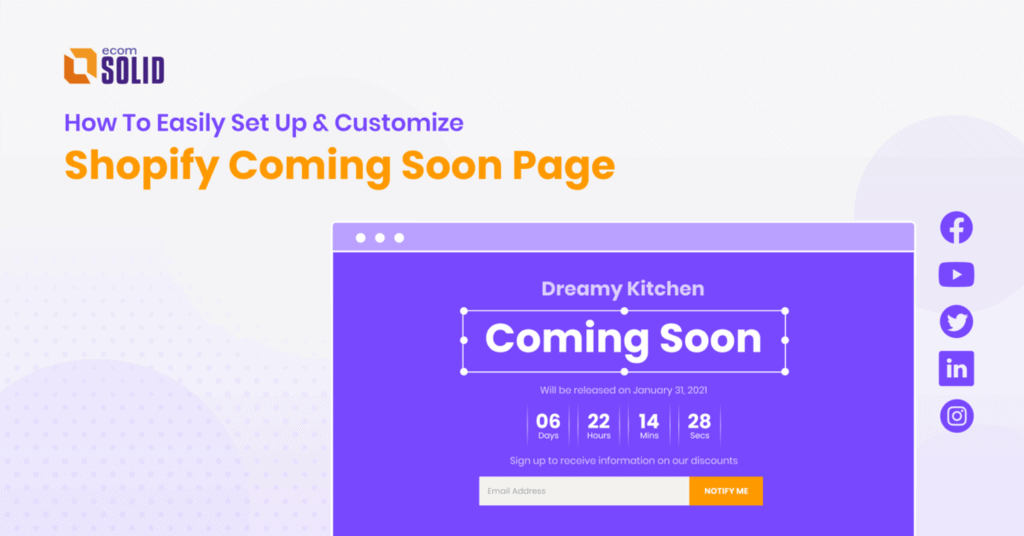
You start a business or product and plan to launch it on Shopify; you want the interest of potential customers to amplify your reach before opening, then you will need a pre-launch page that can quickly gain traction, gather feedback, and start marketing.
That page is a Shopify Coming Soon Page!
In this article, we will discuss Shopify Coming Soon Page and the way to optimize it for maximum impact.
Create a Custom Shopify Coming Soon Page
The default editing options that Shopify offer for Coming Soon page is quite limited. However, there two methods for you to customize your Shopify Coming Soon Page and add all the essential elements that you need.
Solution #1: Try a Shopify Coming Soon app
This is the most straightforward method, applicable even for those without coding knowledge.
Here is a list of 3 best Shopify Coming Soon page builder apps to choose from:
1/ Gempages Flexible Page Builder

Cost: $15 to $59 / month
Gempages is a drag-and-drop page builder that gives you the ability to create any pages for your store, including the Coming Soon page. It comes with over 65+ design elements for quick setup of landing pages. Definitely the preferred choice if you’re looking to build more than just the Coming Soon page.
Read this article to understand how to build a page with Gempages Page Builder.
2/ Under Construction Coming Soon

Cost: $6.99 / month
Also an app with drag-and-drop user interface, Under Construction Coming Soon focuses more on specifically the Coming Soon page. Therefore, it comes with a host of pre-built templates for the Coming Soon page that you can apply quickly.
However, these pre-built pages are not particularly good-looking, so you’d still need to edit it to fit your needs.

Cost: $2.99 / month
The most budget-friendly option of of the three. Pre?launcher / Coming soon also comes with some essential elements for a Coming Soon page such as countdown timer or subscription box.
However the customization options of this app is pretty limited compared to the other two.
Solution #2: Edit code
Watch the video below for a TL;DR of this methods:
- Step 1: Click on “Theme Actions” and open the “Edit Code” tab to make changes to the code file.
- Step 2: Locate and add code to the password.liquid files. This includes password-content.liquid, password-header.liquid and password-footer.liquid
What to put on Coming Soon page to build an audience
There are 3 elements that you should remember before customizing to attract more customers using your Shopify coming soon page:
- Powerful content: Content is always an important part of digital marketing efforts, so the first thing to gain interest is to build a powerful content for your Coming Soon Page.
Let’s create a compelling headline, keep your copy on point by explaining what is “coming soon” and when as well as creating a strong Call to Action. You may also use this space to create a sense of urgency if the incentive will disappear on or before launch.
- Live chat widget : You can add a live chat widget, like Tidio Live Chat or Shopify Chat, in order to allow your visitors to reach you to get more information or to give feedback. Besides, opening a line of communication through email or chat may also help.
- Social sharing buttons: If people like your idea, they might share it with their friends or networks, so you should make it easy for them by including social sharing buttons.
You can use a contest & giveaway app to offer an additional entry for every social action a visitor takes.
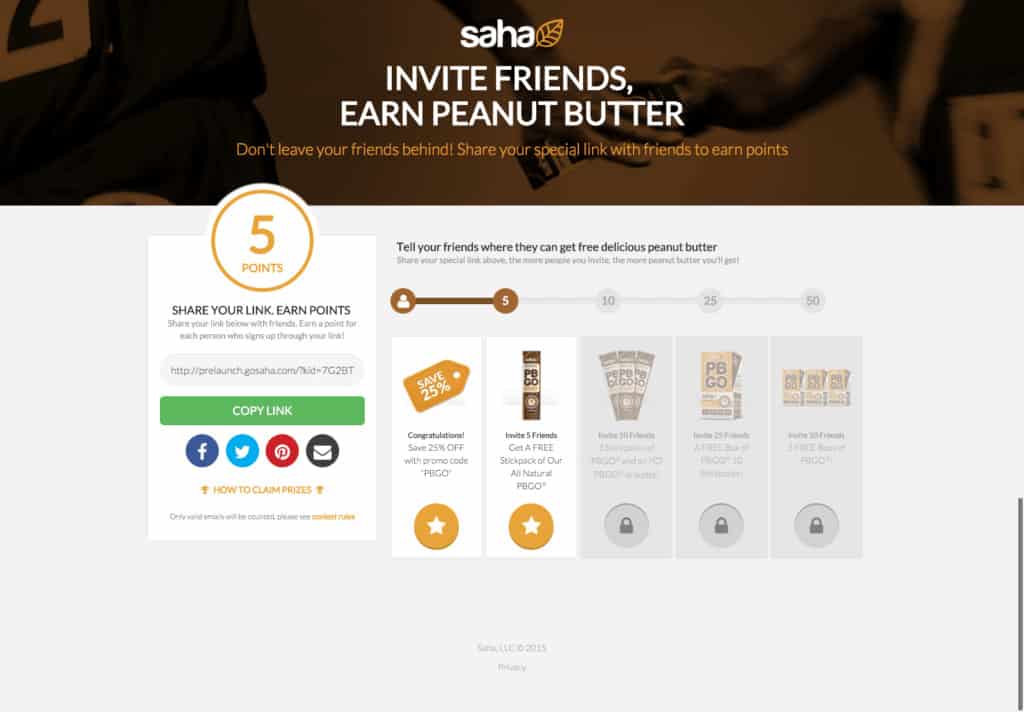
Another popular way to create a viral loop is by adding a referral marketing widget to your page to offer different tiers of rewards depending on how many referrals a person generates for you.
? Bonus Tip: In case you want to increase more conversion to your store, we’ve created an article about how to customize your Shopify theme step by step.
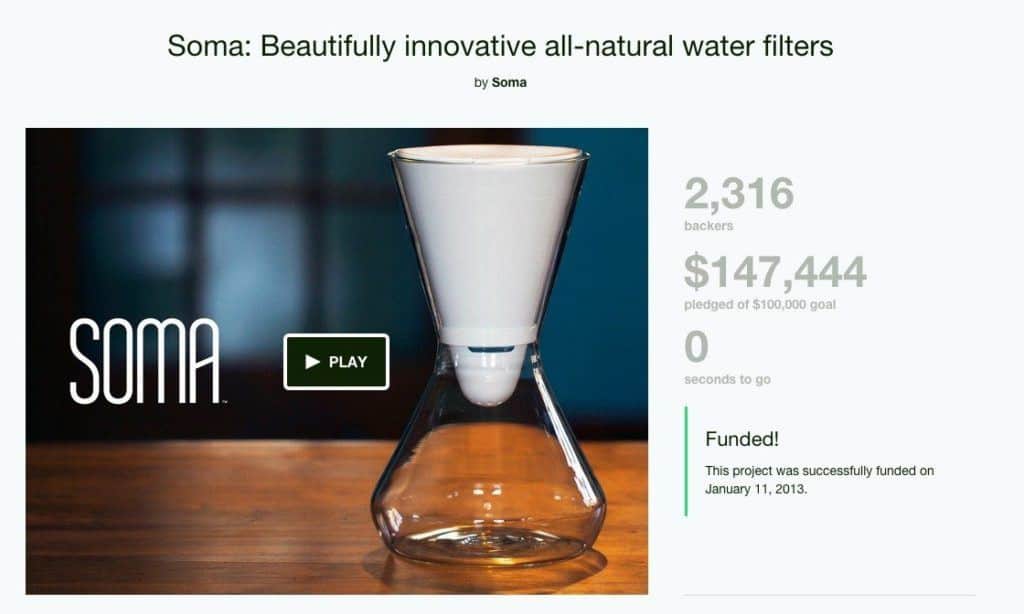
Great Examples of successful coming soon pages
Many businesses prepare a special coming soon page to launch e-commerce stores, products, and brands. Here we will give you some examples of such amazing pages for your inspiration.


All marketing needs a destination and your coming soon page is that destination— until you’re ready to launch.
How to set up a Shopify Coming Soon Page or Password Page
Step 1: Set up a Shopify store password
Step 2: Build a Shopify password page with your theme
Step 3: Edit Shopify password page details
– Change the message, the message size and color.
– Upload your own Logo, set a Logo Width.
– Change background color, background image overlay, overlay opacity, background image.
– Change the signup form color.
Step 4: Finishing
What is a Shopify Coming Soon Page?
A coming soon page (also called a Shopify password protect page) is a placeholder that greets your customers who visits your Shopify store before your launch.
The coming soon page offers you the ability to:
- Give potential customers a heads-up: Make a beeline for your potential customers to have them lined up to order your product.
- Get a head start on your marketing campaign: You can start on building a social media following and email list that are beneficial for your marketing strategy before and after launching.
- Get early feedback on your store: Put your concept in front of would-be customers and use their feedback to inform how you build out your idea.
Read full checklist to everything Shopify theme customization & explore more tips for an optimized and high-converting Shopify store.