Your list of SEO-related tasks for your Shopify store is probably huge. With so many tasks to complete (meta-data, image optimization, site maps, link building and so on), it can be hard to know where to begin.
In this article, we’ll share 2 key reasons why optimizing your store’s images is a great place to start:
- Reason 1: Image optimization will improve page speed
- Reason 2: Image optimization will help you rank better in Google search
First, let’s take a quick look at what image optimization is. Then we’ll explore these 2 reasons in detail, including lots of handy tips on how to optimize your images along the way.
What is image optimization?
When you think of image optimization, you probably think of making image files smaller. Right? In essence, that’s what it’s all about, but there’s a lot more to image optimization than just size.

(Image source: Shopify)
Here’s a quick breakdown of the main elements of image optimization:
1. Reducing image file size: Large image files are a big problem for your store because they will slow your pages down and impact your SEO. We’ll go into this problem in more detail in a minute.
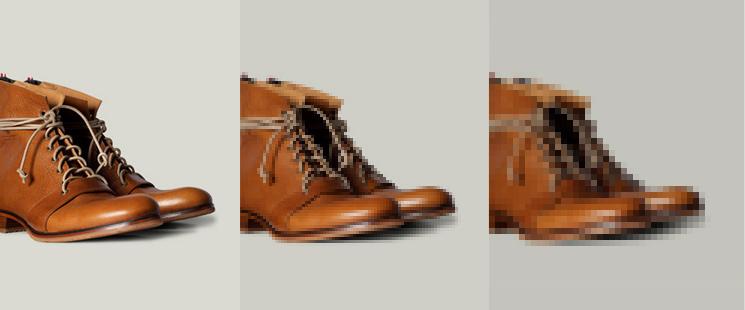
2. Preserving image quality: Making image files small is easy. Making them small while maintaining image quality is not. But it is essential. Your customers don’t get to physically see your products like they do in a store, so the images on your site are their only guide to how these products will look and feel. Many customers now expect to be able to zoom in on images to see small details, and this is only possible with higher quality images.
3. Naming the image file: According to SEO experts Moz, 33% of all searches on Google are for images. And the name of the image file plays a big part in how high your image will rank. So coming up with an accurate image file name that is likely to perform well in search is important.
4. Writing alt attributes: Along with the image file’s name, Google also uses an image’s Alt attributes to decide how your image should be ranked for a particular search term.
5. Selecting the right file type: Different image file types have different strengths and weaknesses. Plus, Shopify has its own practices over which file types to use and even converts certain files types for specific browsers. So it’s important to consider which file type to create your image in.
While there are many different elements to image optimization, the good news is that they’re all super easy to implement. You can consider these handy tools to resize and optimize your Shopify images.
And then add a Shopify image optimization app like TinyIMG to your store. This tool not only reduces image size, but also maximizes image quality and generates alt attributes for your images. And once you have it installed, it will automatically optimize any new images you add.
Learn more:
A Beginner’s Guide to Shopify Image Size [2023]


(Image source: TinyIMG)
So, despite being multi-faceted, image optimization is simple to do. But is it worth it? Let’s dive into 2 great reasons to optimize your images today.
Optimizing images will mean faster loading pages (which will boost sales)
What’s the difference between 2 seconds and 4 seconds? In the world of ecommerce, the difference is success or failure.
It’s all very simple. If your store is too slow to load, you’ll lose sales. According to data on page speed, for every 1 second your page takes to load you will experience:
- An 11% drop in page views
- A 7% decrease in conversions
- A 16% fall in customer satisfaction
Let’s break down why this happens and what it means.
A drop in page views
Fewer page views means less people on your site looking at your products. And it’s obvious why slow loading would cause this. Imagine you’re running an ad on Facebook and a potential customer sees it and clicks. The link redirects to your store. Then they wait, and wait, and wait for the page to load. And after a few seconds they give up.
This is a nightmare in terms of eCommerce. You’ve invested into the creative on your ad, then you’ve invested in running the ad. And the costs of advertising on platforms like Facebook is going up all the time. Just take a look at this breakdown of 2020 advertising costs on Facebook (which is the cheapest platform out there):

If you’re paying a dollar for every click, you can’t afford to lose a single customer to slow loading pages. And if your page takes longer than 4 seconds to load, you’re looking at losing 25% of all your traffic. On mobile, customers are even less patient.
Learn more:
Shopify Speed Optimization: 11 Effective Ways (2023)
A drop in conversions
Once your page does load, what are your new customers going to do? The answer is they’re going to explore. They’ll look at different product collections, read up on shipping and delivery terms, and maybe find out more about your brand and team.
But slow loading pages take longer to become interactive. In the case of one Shopify store, heavy images meant the page site took 19 seconds before customers could interact with it. By optimizing the images on its site, this figure was cut from 19 seconds down to just 4 seconds.
And this will impact conversions. Making your customers wait every time they click a link will increase the chances that they abandon their exploration of your store before they make a purchase.
A drop in customer satisfaction
It’s pretty obvious that a slow loading page is going to lead to worse customer satisfaction. But is this really such a big deal? The answer is yes. Poor customer satisfaction is going to you right where it hurts – your profits.
Sales from return customers and customers who come to your store after a word-of-mouth referral are way more profitable. Why? Because you haven’t had to invest anything into marketing or SEO to get these sales.
If navigating your store is quick, enjoyable and easy, customers are more likely to do two things:
- Come back for more
- Tell a friend
So improving your site speed can bring long-term improvements in your profitability as well as a short term bounce in traffic and sales.
How to check your page speed
So, page speed impacts page views, conversions and customer satisfaction. Pretty important.
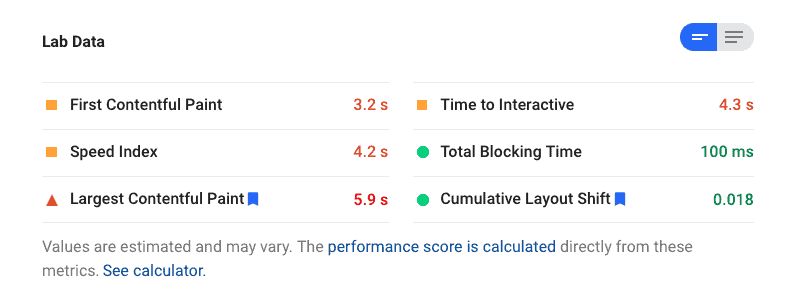
How do you check if your page speed is OK? Simple. You can use a free tool like Google’s Page Speed Insights. Simply enter the URL of your store into the field at the top of the page and in a few seconds you’ll get an overall score (out of 100%) and a breakdown of your page’s speed. The breakdown looks like this:

While this may look complex, just focus on the first metric – “First Contentful Paint.” This refers to how long it takes before a user sees the content on your page. Research on the impact page speed has on sales suggests that you should aim for less than 5 seconds.

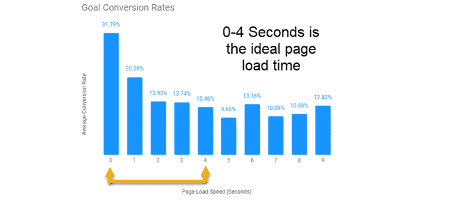
And as you can see from this data, getting load speed down from 4 seconds to 1 second gives a 19.3% improvement in conversions. So you should aim to get your load time as low as possible.
How to improve page speed
The simplest and quickest way to improve your site’s page speed is by optimizing the images.
On average, image files account for roughly 50% of the data on your website, so reducing their size will dramatically improve site speed.
A tool like TinyIMG is simple to use. Even stores with huge numbers of images on them can load quickly if the images are optimized correctly. A Shopify store with over 10,000 images achieved load time of 0.7 seconds on its product pages by optimizing its images.
Read here for detailed guide on steps to resizing and optimizing Shopify images.
Optimizing images will improve your SEO rankings (which means more organic traffic)
Optimizing your images will give you an immediate boost in terms of more page views and increased sales. But it will also have long-term benefits for your store in the form of improved SEO performance.
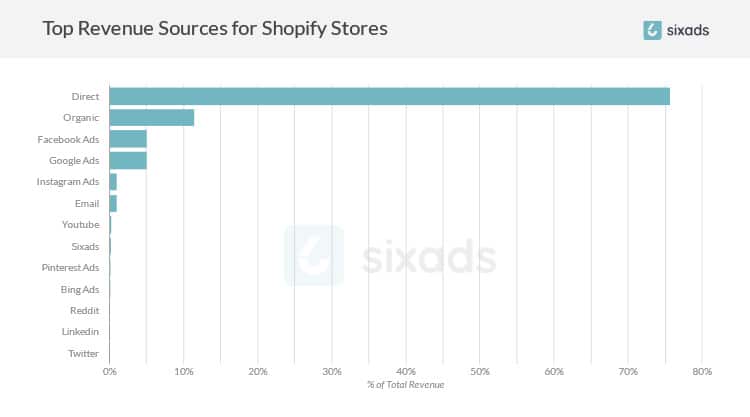
And improved SEO means more organic traffic, which will have a big impact on your sales. Not only is organic traffic free, it is also the 2nd best pest performing source of traffic in terms of revenue generation after direct traffic.

Focusing on SEO can be challenging because you don’t always see the results immediately. But when you dig into the research on which sources actually generate the most traffic and revenue for Shopify stores, it’s clear that SEO is well worth investing in.
Image optimization has an impact on SEO in two important ways:
- Improved performance in overall search thanks to shorter load times
- Improved performance in Google image searches thanks to Alt attributes
Let’s investigate each of these in a bit more detail.
How improved site speed helps your SEO performance
We’ve already seen that optimizing your images means that your site will run faster. But why does running faster improve your SEO performance? To understand this, you have to think about Google’s priorities as a search engine.
What Google wants to do is send users to the best possible site for a particular search enquiry. So it has an algorithm with over 200 factors that it uses to make this decision. And this includes factors related to user experience, not simply how relevant a site is to a particular search term.
Page load time is one of the factors Google considers. This means improving your page load time will help you rank better.
Bounce rate, page speed and SEO
There’s one other factor to consider here, which is something called bounce rate. This term refers to the number of site visitors who click on your site, and then quickly click back (in other words, they leave your site quickly without performing any actions).
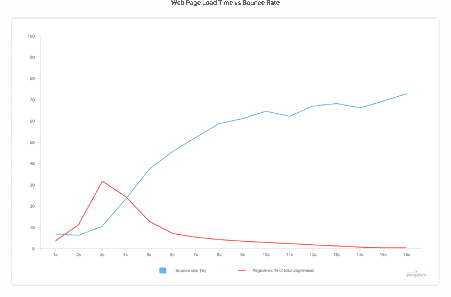
An in-depth analysis of bounce rate found that load speed has a direct relationship with bounce rate. The longer your page takes to load, the higher the bounce rate. Just take a look at this table:

The blue line shows the bounce rate. Up to 3 seconds of load time, it remains flat, but on 4 seconds it jumps up and continues to rise the longer the page takes to load.
And bounce rate really matters to Google. Here’s why. Imagine this scenario:
- A user searches for a term like “trout fishing gear.”
- Google gives your site as one of the search results.
- The user clicks your site.
- Your site is slow to load.
- After a few seconds of waiting the user clicks back (leaving your site) and continues their search.
What has Google learned about your page’s relevance for the search term “trout fishing gear?”
It has been learned that your page isn’t very helpful, so next time it will rank you lower in searches for this term.
So your site speed matters a lot, because any time a user “bounces” from your site, your ranking will get worse.
Optimize your images for a better overall ranking
As we have seen, Google cares a lot about both page speed and bounce rate. Optimizing your images is a great way to improve page speed, and this in turn will help to bring down your bounce rate.
So it’s like getting 2 SEO birds with one stone.
How optimizing your images helps in Google image searches
As we showed in the first part of this article, optimizing your images means much more than just making the file size smaller. One of the most important steps in image optimization is adding Alt attributes (also called Alt tags) to your images.
What are Alt attributes?
Google can’t tell what’s shown in an image on your site when it is crawling your site to work out what it’s about and what it should rank for. So Alt attributes are the way to tell Google what the image shows. This helps Google get a better understanding of what your page is about.
There are two types of Alt attributes. Alt tags (which are the important ones) and Alt titles (less important but still good to have).
What do Alt tags look like?
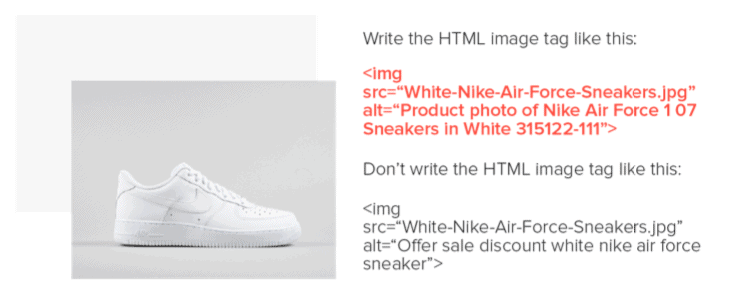
Alt tags are short texts which are shown if an image doesn’t load, and are also used by accessibility software to read out loud for people who are visually impaired. They are written in your page’s HTML code. The image below shows how your HTML code will look for an image. It includes the filename “White-Nike-Air-Force-Sneakers.jpg” and the Alt tag “Product photo of Nike Air Force 1 07 Sneakers in White 315122-111”.

Together with the file name, the Alt tag tells Google a lot about your page. And Google uses these texts for image searches. So if someone searches for an image of “White Nike Air Force 1 Sneakers” the image from your store might show up.
What are Alt titles?
Alt titles are similar to Alt tags (they also describe what’s in an image). But they are less important because Google doesn’t use them to tell what’s in an image. Instead, these texts are shown to users when they hover their mouse over the image.
Alt titles can be helpful for users. For example, if a user on your website hovers their mouse over an image of a product they like, the Alt title can tell them immediately what the product is. But they are not essential, and won’t have an impact on your SEO.
How can I change my Alt attributes?
Writing your Alt attributes manually is time consuming, and you also need to know how to change the HTML code on your site. So, if you’re pressed for time or not confident when it comes to HTML, the simplest option is to download an image optimization app for your Shopify store that will generate Alt attributes automatically.
If you do want to write the Alt attributes yourself, remember these key guidelines:
- Write in simple, clear language and don’t try to stuff your Alt tags with keywords;
- Don’t give Alt attributes to decorative images, only use them for product images or images in articles and blogs (Google might penalise you for adding Alt tags to decorative images);
- Include model or serial numbers of any products as this will help you rank better in Google image searches.
Are image file names important for SEO?
Image file names matter for SEO purposes. Google uses file names, along with Alt tags, to understand what an image shows. So, just like with your Alt tags, make sure your image file names clearly describe what is shown in the image. You can change the file names when you create or save an image.
Image optimization has immediate and long term benefits
So, in summary, image optimization is an important way to improve your site’s performance right now. It will result in faster load speed, which will in turn boost:
- The number of users who arrive at your store.
- The number of customers who go on to make a purchase.
You can think of image optimization as your first step in optimizing your homepage for conversions and user experience. Once you’re done, this guide on optimizing your Shopify landing page will give you a bunch of ideas as to what to do next.
And in the long-term, image optimization will give you a boost in terms of your SEO rankings.
- Google checks your site’s load times, and will reward you if your pages load faster.
- Faster loading also reduces your bounce rate, which Google also monitors.
- Adding and optimizing Alt tags and image file names will help you perform better in Google image searches.
Best of all, once you have an image optimization app installed, this app will keep running in the background and automatically optimize any new images you add. So as your store changes with new product ranges or offers, your site speed, and SEO performance will continue to be strong.
This article is a guest post by TinyIMG. TinyIMG is a customer-friendly image optimization tool for Shopify stores. With a 4.9 average rating on the Shopify App Store and 24/7 customer support, it’s the perfect tool for compressing your images without losing quality to improve page speed and SEO.