When it comes to setting up a Shopify store, even with the best themes and apps, your store might still be missing an X factor.
That’s where Shopify Custom CSS comes in.
From changing colors, fonts to removing Powered by Shopify from the store’s footer, customizing CSS may be the extra step needed for you to achieve the look you want and boost that conversion rate.
But in reality, tweaking the code sometimes can lead to unwanted results. Here we’re going to explore how and where to safely add custom CSS to Shopify. Then we’ll give you the top 8 apps that can make the whole process easier.
First thing first, make backups of your Shopify theme
As said, adding CSS to a Shopify store could be a tricky process. You should first find out if there is any other way to accomplish your goal without editing CSS. Using a store builder app or an advanced customizable theme might do the trick.
If you’re already determined on doing this, the absolute first thing to do is to backup your theme. This way, if anything goes wrong, you just need to go back and don’t have to start from scratch.
Here are 3 quick steps to backup your Shopify theme:
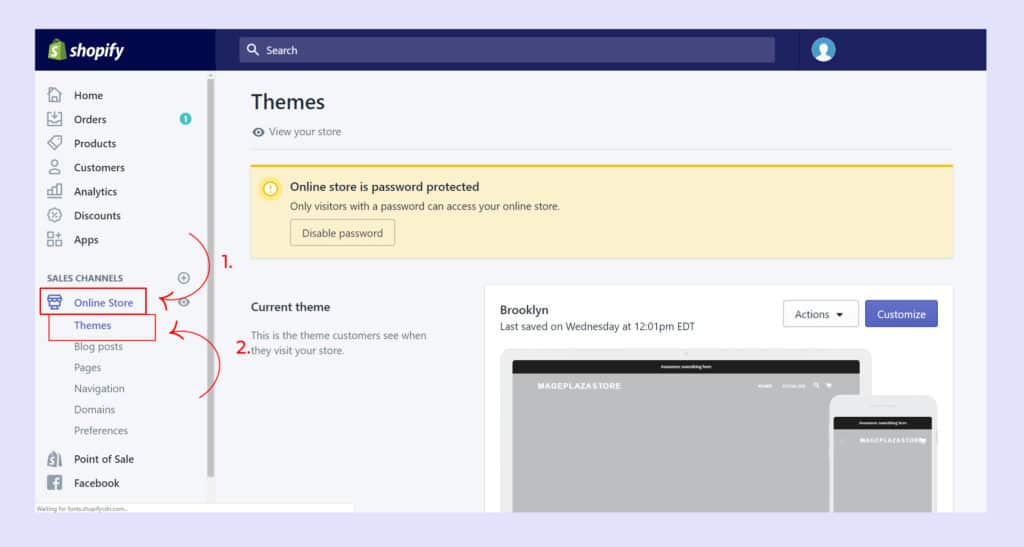
Step 1: Go to Online Store > Click on Themes.

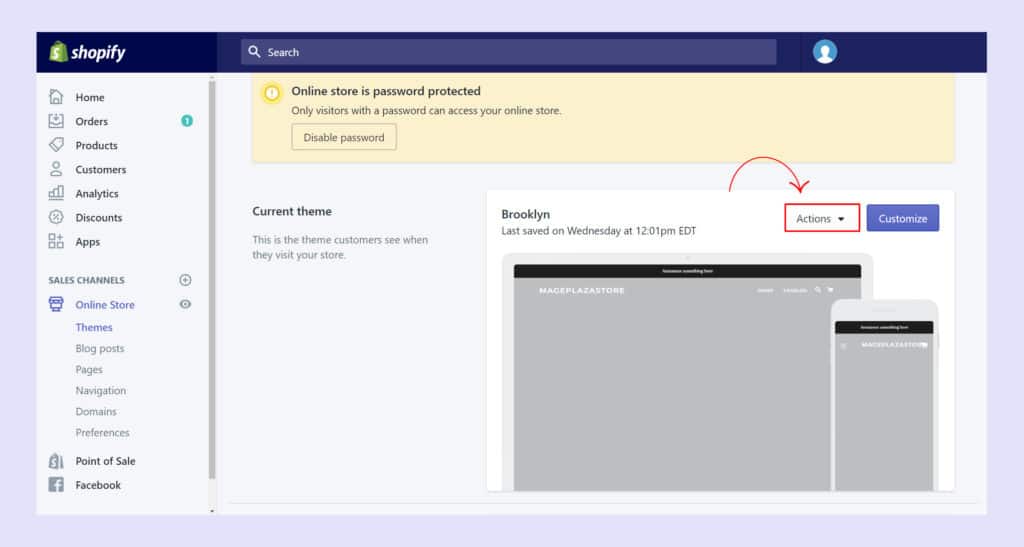
Step 2: Choose the theme you want to edit custom CSS > Select Actions.

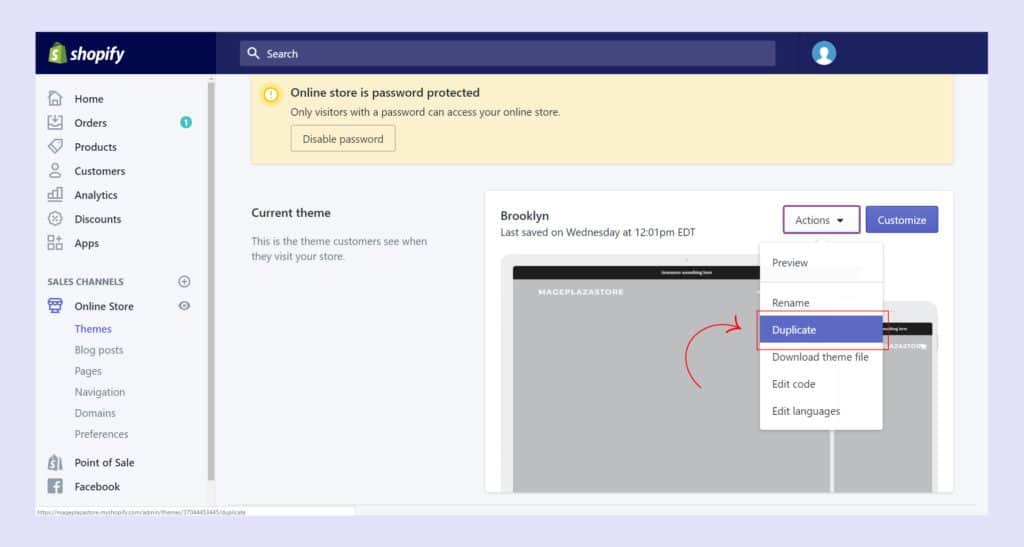
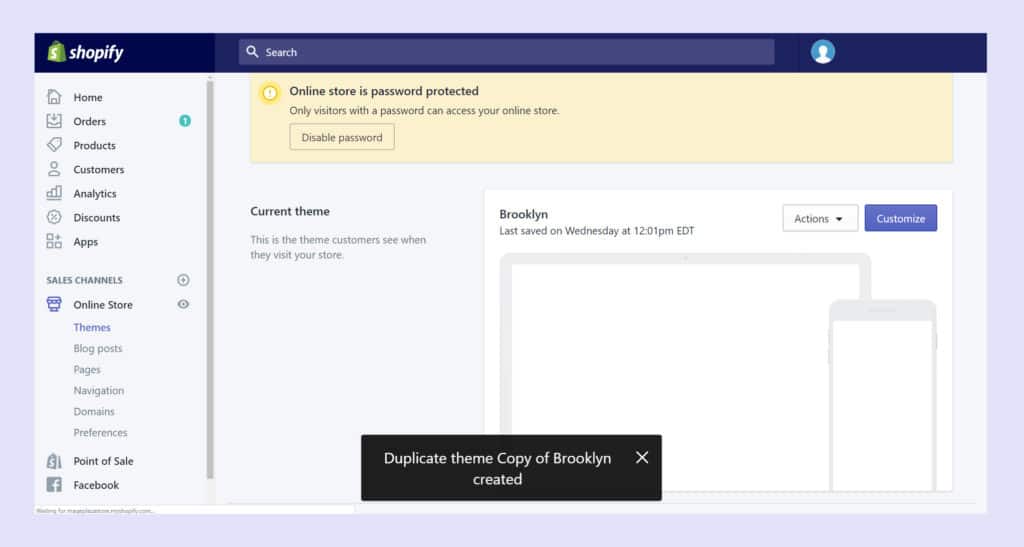
Step 3: Click Duplicate.

Once you’ve done, the duplicate theme will appear on the Themes page. It is named Copy Of + the name of the theme that you duplicated.

How to add Shopify custom CSS?
Step 1: Click on Online Store
Step 2: Select Actions > Choose Edit code
Step 3: Access Shopify CSS file
This is where to add your Shopify custom CSS.
Step 4: Adding Custom CSS Code
Step 5: Dive into CSS coding
An easier way to customize your Shopify store
Even when you have a good understanding of CSS, changing the code of a Shopify theme can still be tricky.
The EcomSolid Shopify theme offers an alternative way to instantly customize every aspect of your store. It comes with a ready-to-use visual editor that gives you infinite customization power.
Things that you normally have to edit via custom code can now be changed at a click of a mouse.
Especially if you want to custom your Shopify store even further, Live chat with us. We will guide you to make your store look exactly the way you want.
8 FREE apps to add Shopify Custom CSS faster
In case you are looking to edit your store’s code frequently, here are some faster solutions: these CSS customization apps give easier access to the theme’s code.
It is however worth noting that using these apps still requires some knowledge in CSS on your part.
1. Custom CSS Pro

- A tool that allows adding custom CSS code.
- 4.7
- From $1.49/month. 3-day free trial.
Custom CSS Pro allows anyone with knowledge of CSS code to quickly and easily change how your Shopify website looks.
And if you are looking for further control over your Shopify website, the pro version allows you to take advantages of being able to edit any available theme on your store.
2. Custom CSS Editor & Minify

- Add custom CSS anywhere to custom your shop | Easy & Fast
- 5.0
- Free
Custom CSS Editor & Minify is fully integrated inside Shopify. Once it is added, you can simply add custom CSS to all themes on the market.
It gives you the power to change your website without touching .liquid files. As a result, it enjoys an impressive 5.0-star rating and many of them identify the versatile and user-friendly interface as a distinguishing feature.
3. Code Customizer

- Add custom HTML, CSS, JS code everywhere
- 5.0
- Free to install
You can add scripts such as Google Analytics, Facebook Pixel, styles, verify header tags and more easily in seconds.
Code customizer also allows you to add any HTML code to the pages, collections, product pages.
4. Custom CSS & JS

- Add custom CSS and JS code to your shop.
- 5.0
- Free
Custom CSS & JS is designed for those who would like to add CSS or JS to their Shopify website. Styles and Javascript files created with this plugin will be included in your theme files. This results in fast loading times for your customers.
5. Fontify

- Changing the font for your store has never been easier.
- 4.9
- $10 for the first 15 custom fonts. From the 16th font will be $5 for the next 10 fonts.
With Fontify, all you need to do is to choose a font, select the elements which you want to use for it.
Then, the app will do the rest.
6. AMP by Shop Sheriff

- AMP (Google AMP, Amped pages, Speed & SEO with the AMP cache)
- 5.0
- Free plan available. Additional charges may apply.
AMP by Shop Sheriff helps you adjust custom CSS on your Shopify AMP like padding, margin, colors, fonts, for any elements on your page. Note: AMP is only applicable if users access your website through Google on mobile.
7. Add <HEAD> Code

- Easily add custom code to the HEAD section of your store.
- 5.0
- $1.99/month. 3-day free trial.
Add Head Code allows you to put custom CSS code into the head section of your store without any coding knowledge.
8. XO Insert Code

- Add custom code to <head>, after <body> and before </body>
- 5.0
- Free plan available. 3-day free trial.
XO Insert Code is a great solution that gives you the ability to add code to your Shop pages, including adding scripts, changing styles, editing custom CSS, installing Google Analytics, setting up Facebook Pixel in Shopify, verify header tags and more.